Este es el segundo artículo de la serie de “Consent Mode”. En el primero te conté de qué se trata el Estados de Consentimiento del Consent Mode, cómo funciona (con un ejemplo práctico) y por qué debería importarnos en latinoamérica.
Asumiendo que ya sabes eso, te cuento que, configurar los Estados de Consentimiento es esencial para cumplir con el primer paso en la configuración del Consent Mode, independientemente del modo que desees implementar (Básico o Avanzado).
En este artículo, te explicaré paso a paso cómo establecer el Estado de Consentimiento Predeterminado (previo a la interacción con el banner) y cómo modificarlo a través del Estado de Consentimiento de Actualizado (después de la interacción con el banner).
En el caso de este último, te mostraré cómo hacerlo si usas CookieBot y una alternativa en caso de que uses alguna otra solución.
Para que nos entendamos mejor, recuerda que voy a suponer que ya has leído el artículo del Consent Mode en Latinoamérica que te mencioné antes y entiendes el contexto y la importancia que tienen estos Estados como elementos clave en la configuración del Consent Mode.
Estado de Consentimiento Predeterminado
Paso 1: Importa la plantilla ‘Consent mode (Google Tag)’
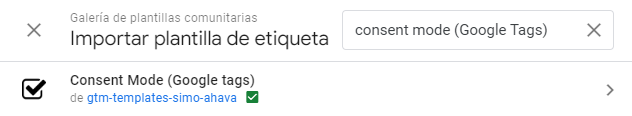
En la sección “Plantillas” de tu contenedor > “Plantillas de variables” > “Buscar en la galería”.

Usa el buscador para encontrar la plantilla “consent mode (Google Tags)” de Simo Ahava e impórtala

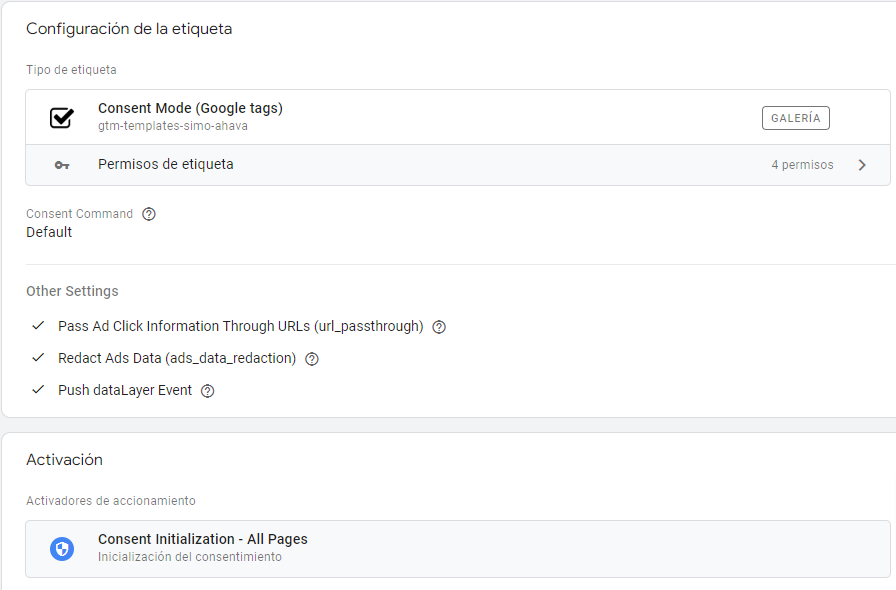
Paso 2: Crea la Etiqueta del Estado de Consentimiento Predeterminado
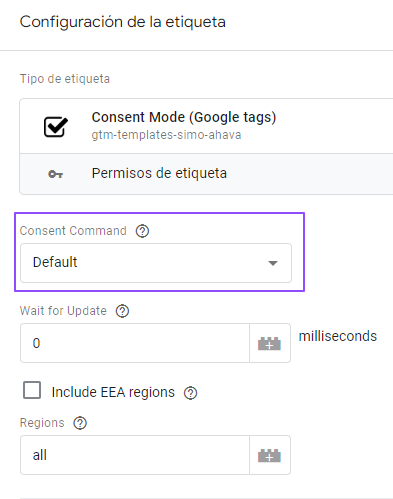
En la sección “Etiquetas” de tu contenedor > “Nueva” > “Consent Mode (Google Tags)”

Primero, selecciona “Default” en “Consent Command”

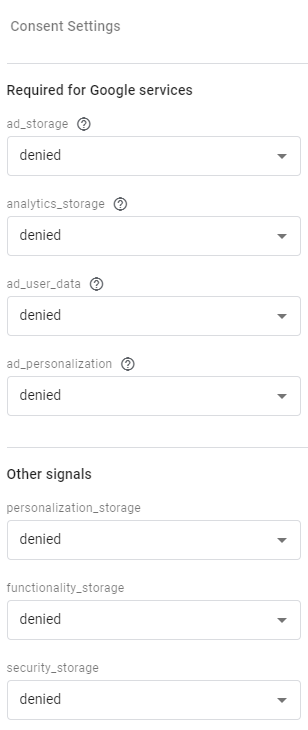
Luego , deja todos los permisos marcados como “denied”.
Recuerda que el objetivo de esta etiqueta es denegar la activación de cualquier etiqueta antes de que el usuario interactúe con el Banner.

Finalmente, habilita las siguientes opciones en “Other Setting”

Lo que significa:
- Pass Ad Click Information through URLs: Habilitar esta opción permitirá que los parámetros de las URL asociados a anuncios (por ejemplo el “gclid” del Google Ads) sean transferidos internamente mientras se espera la respuesta del usuario ante el Banner.
- Redact Ads Data: En aquellos casos donde los permisos de marketing han sido denegados, esta opción removerá los identificadores publicitarios de las etiquetas publicitarias de Google y el tráfico canalizado a través de dominios sin cookies.
- Push dataLayer Event (opcional): Se activará un evento llamado: “gtm_consent_default” a través del Datalayer para notificar que el Estado de Consentimiento Predeterminado ha sido configurado.
Paso 3: Añade el activador ‘Consent Initialization’ a tu etiqueta.
De esta manera, nos aseguraremos de que esta etiqueta siempre se dispare primero que el resto.

Paso 4: Guarda la etiqueta y verifica que funcione
A través de la “Vista Previa” de tu contenedor, carga el sitio que deseas probar*.
*Asegúrate de que no exista ninguna Cookie de Consentimiento previa para que puedas probar lo que sucede antes de la interacción con el Banner.
Al cargar la primera página de tu sitio, verás que la etiqueta Consent Mode (Default) se activa en la instancia “Consent Initialization”.

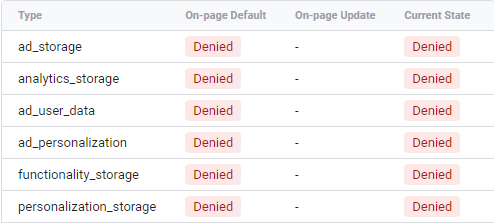
Adicionalmente, puedes revisar en la pestaña “Consent” de tu Tag Assistant que , efectivamente, todos los permisos han sido denegados bajo la columna “On-page Default”.

Estado de Consentimiento Actualizado [Con Cookiebot]
Paso 1: Crea la variable ‘Cookie Consent State’
En la sección “Variables” de tu contenedor > “Variable definidas por el usuario” > “Nueva”.

Haz click en cualquier parte de esta pantalla

Selecciona la plantilla que acabas de importar en la sección “Plantillas personalizadas”.

Nombra tu nueva variable con un valor descriptivo y guárdala.

Paso 2: Crea variables condicionales basadas en la variable ‘Cookie Consent State’
Esto va a ayudar que la lectura y la interpretación del Estado de Consentimiento de la Cookie de Preferencias sea más sencilla e intuitiva.
En la sección “Variables” de tu contenedor > “Variable definidas por el usuario” > “Nueva”.
Selecciona “Tabla RegEx” en “Utilidades”.

Selecciona la variable que creaste en el paso 1 como “Variable de Entrada“.
En el campo “Patrón” debes colocar el contenido/texto que identifica la aceptación de una categoría de permisos en la Cookie de Preferencias.

En este ejemplo, vamos a configurar la variable condicional “consent_status_analytics” , encargada de retornar “granted” en caso de que la Cookie de Preferencias contenga el texto “statistics” y “denied” en caso contrario.
No olvides deseleccionar las opciones marcadas en el bloque violeta para que el patrón funcione.
Repetimos el mismo paso para crear una nueva variable condicional “consent_status_marketing”, pero esta vez sustituimos “statistics” por “marketing”.
Paso 3: Crea la Etiqueta del Estado de Consentimiento Actualizado
En la sección “Etiquetas” de tu contenedor > “Nueva” > “Consent Mode (Google Tags)”

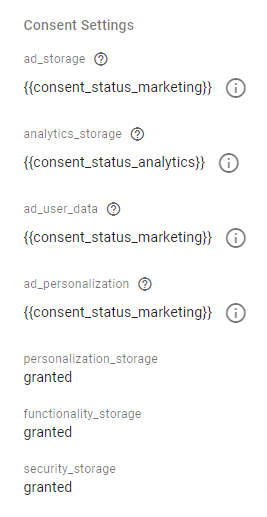
Primero, selecciona “Update” en “Consent Command”

Luego, sustituye los permisos que comiencen por el prefijo “ad_” por la variable condicional “consent_status_marketing” y “consent_status_analytics” para el permiso “analytics_storage”.
Recuerda que el objetivo de esta etiqueta es permitir o denegar la activación de cualquier etiqueta después de que el usuario interactúe con el Banner.
En el caso de los permisos “personalization”, “functionality” y “security”, al tratarse de Cookies asociadas a la funcionalidad del sitio vamos a seleccionar “granted”. Sin embargo, si en tu caso quisieras asignarle una variable condicional, repetirías el mismo proceso que hicimos para los permisos de Marketing y de Analytics.

Finalmente, habilita las siguientes opciones en “Other Setting”

Que como ya te comenté al explicarte el Estado de Consentimiento Predeterminado, estos te permiten:
- Pass Ad Click Information through URLs: Habilitar esta opción permitirá que los parámetros de las URL asociados a anuncios (por ejemplo el “gclid” del Google Ads) sean trasmitidos internamente mientras se espera la respuesta del usuario ante el Banner.
- Redact Ads Data: En aquellos casos donde los permisos de marketing han sido denegados, esta opción removerá los identificadores publicitarios de las etiquetas publicitarias de Google y el tráfico canalizado a través de dominios sin cookies.
- Push dataLayer Event (opcional): Se activará un evento llamado “gtm_consent_update” a través del Datalayer para notificar que el Estado de Consentimiento Actualizado ha sido configurado.
Paso 4: Guarda la etiqueta y verifica que funcione
A través de la “Vista Previa” de tu contenedor, carga el sitio que deseas probar*.
*Asegúrate de que no exista ninguna Cookie de Consentimiento previa para que puedes probar lo que sucede después de la interacción con el Banner.
En este ejemplo, aceptaremos las Cookies de Analítica pero no las Cookies de Marketing.
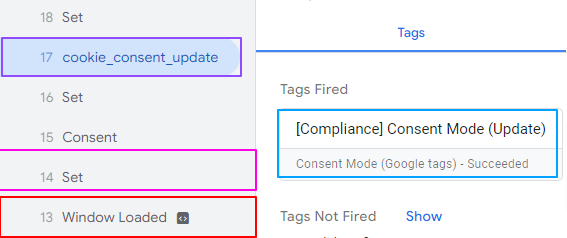
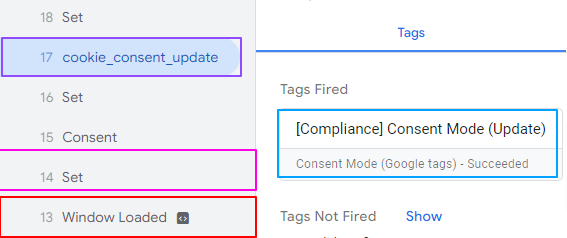
Al interactuar con el Banner, verás que la etiqueta Consent Mode (Update) se dispara de acuerdo al activador, después de una secuencia parecida a esta:

Donde:
El bloque rojo representa la carga y visualización del Banner.
El bloque rosa representa la interacción del usuario con el Banner.
El bloque violeta representa el evento que notifica la selección de preferencias en el Banner.
El bloque azul representa la etiqueta “[Compliance] Consent Mode (Update)” que notifica que el Estado de Consentimiento del usuario se ha actualizado.
Adicionalmente , puedes revisar en la pestaña “Consent” de tu Tag Assistant que todos los permisos con el prefijo “ad_” han sido denegados y el resto ha sido aceptado bajo la columna “On-page Update”.

Estado de Consentimiento Actualizado [Sin Cookiebot]
Ten en cuenta que para que las próximas instrucciones te ayuden , la solución que uses deberá contar con estas condiciones:
- Debes contar con un Banner de Preferencias que se active tan pronto el usuario visita la web por primera vez o haya borrado su Cookie de Consentimiento.
- Debe existir una Cookie de Consentimiento que almacene los permisos que el usuario ha definido en el Banner de Preferencias.
- Algún método para notificar el valor de la Cookie de Consentimiento con la carga de cada página y la actualización de las preferencias en el Cookie Banner. Usualmente, esto es logrado enviando un evento al ‘Datalayer’.
Paso 1: Crea una variable que rescate el valor de la ‘Cookie de Consentimiento’
En la sección “Variables” de tu contenedor > “Variable definidas por el usuario” > “Nueva”.

Haz click en cualquier parte de esta pantalla

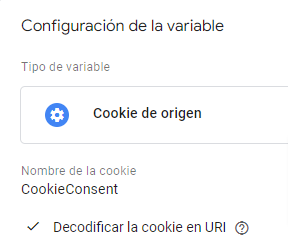
Selecciona “Cookie de origen” en “Variables de la página”

Coloca el nombre de tu Cookie de Consentimiento y guarda los cambios.
En este ejemplo la Cookie que guarda las preferencias de los usuarios se llama “CookieConsent”

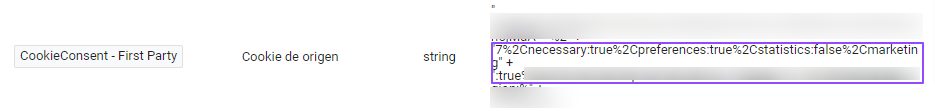
Paso 2: Verifica el formato en el que se guardan las preferencias en la Cookie
Esto va a depender 100% del CMP (Consent Management Platform) que estés usando y cómo fue programado.
Sin embargo, lo más probable es que tengas algo cercano a esto:

Donde se va a identificar el nombre de la categoría de permisos (como “statistics” o “marketing”) y el Estado de Consentimiento que ha definido el usuario según cada caso.
Este valor puede variar entre “sí” y “no”, “TRUE” y “FALSE”, “verdadero” y “falso” o “1” y “0”.
Esto no importa.
Lo importante es que sólo existan dos posibles estados para cada categoría de permisos. Uno que represente lo aceptado y otro que represente lo rechazado.
Paso 3: Crea variables condicionales basadas en la Cookie de Preferencias
Esto va a ayudar que la lectura y la interpretación del Estado de Consentimiento de la Cookie de Preferencias sea más sencilla e intuitiva.
En la sección “Variables” de tu contenedor > “Variable definidas por el usuario” > “Nueva”.
Selecciona “Tabla RegEx” en “Utilidades”.

Selecciona la variable que creaste en el paso 1 como “Variable de Entrada“.
En el campo “Patrón” debes colocar el contenido/texto que identifica la aceptación de una categoría de permisos en la Cookie de Preferencias.

En este ejemplo , vamos a configurar la variable condicional “Regex – CookieConsent – Marketing” , encargada de retornar “granted” en caso de que la Cookie de Preferencias contenga el texto “marketing:true” y “denied” en caso contrario.
No olvides deseleccionar las opciones marcadas en el bloque violeta para que el patrón funcione.
Repetimos el mismo paso para crear una nueva variable condicional “Regex – CookieConsent – Statistics”, pero esta vez sustituimos “marketing:true” por “statistics:true” .
Paso 4: Crea la Etiqueta del Estado de Consentimiento Actualizado
En la sección “Etiquetas” de tu contenedor > “Nueva” > “Consent Mode (Google Tags)”

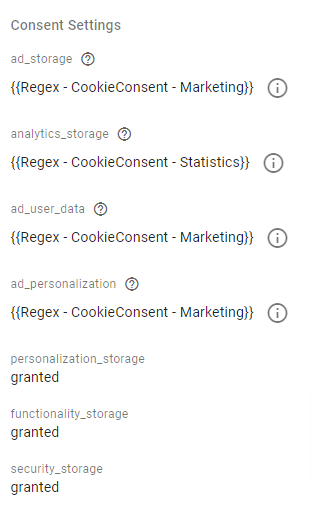
Primero, selecciona “Update” en “Consent Command”

Luego, sustituye los permisos que comiencen por el prefijo “ad_” por la variable condicional “Regex – CookieConsent – Marketing” y “Regex – CookieConsent – Statistics” para el permiso “analytics_storage”.
Recuerda que el objetivo de esta etiqueta es permitir o denegar la activación de cualquier etiqueta después de que el usuario interactúe con el Banner.
En el caso de los permisos “personalization”, “functionality” y “security”, al tratarse de Cookies asociadas a la funcionalidad del sitio vamos a seleccionar “granted”. Sin embargo, si en tu caso quisieras asignarle una variable condicional, repetirías el mismo proceso que hicimos para los permisos de Marketing y de Analytics.

Finalmente, habilita las siguientes opciones en “Other Setting”

Que como ya te comenté al explicarte el Estado de Consentimiento Predeterminado, estos te permiten:
- Pass Ad Click Information through URLs: Habilitar esta opción permitirá que los parámetros de las URL asociados a anuncios (por ejemplo el “gclid” del Google Ads) sean trasmitidos internamente mientras se espera la respuesta del usuario ante el Banner.
- Redact Ads Data: En aquellos casos donde los permisos de marketing han sido denegados, esta opción removerá los identificadores publicitarios de las etiquetas publicitarias de Google y el tráfico canalizado a través de dominios sin cookies.
- Push dataLayer Event (opcional): Se activará un evento llamado “gtm_consent_update” a través del Datalayer para notificar que el Estado de Consentimiento Actualizado ha sido configurado.
Paso 5: Guarda la etiqueta y verifica que funcione
A través de la “Vista Previa” de tu contenedor, carga el sitio que deseas probar*.
*Asegúrate de que no exista ninguna Cookie de Consentimiento previa para que puedas probar lo que sucede después de la interacción con el Banner.
En este ejemplo, aceptaremos las Cookies de Analítica, pero no las Cookies de Marketing.
Al interactuar con el Banner, verás que la etiqueta Consent Mode (Update) se dispara de acuerdo al activador, después de una secuencia parecida a esta:

Donde:
El bloque rojo representa la carga y visualización del Banner.
El bloque rosa representa la interacción del usuario con el Banner.
El bloque violeta representa el evento que notifica la selección de preferencias en el Banner.
El bloque azul representa la etiqueta “[Compliance] Consent Mode (Update)” que notifica que el Estado de Consentimiento del usuario se ha actualizado.
Adicionalmente, puedes revisar en la pestaña “Consent” de tu Tag Assistant que todos los permisos con el prefijo “ad_” han sido denegados y el resto ha sido aceptado bajo la columna “On-page Update”.

Siguientes pasos: Configuración del Consent Mode Básico Vs. Avanzado
Ahora te quedan dos opciones, decidir dejar los Estados de Consentimiento tal y como están (que sería el modo Avanzado) o pasar al Consent Mode Básico.
Para ello:
- Si decides el Modo Avanzado: debes verificar la información que envían tus etiquetas Google, para asegurarte que se adaptan correctamente al Consent Mode.
- O puedes agregar una capa extra de seguridad a tus etiquetas Google y No Google con la configuración del Modo Básico. En ese artículo te muestro dos métodos para configurarlo con Google Tag Manager.
Ten en cuenta que si tienes etiquetas NO Google, estas deberán ser configuradas con el Consent Básico, porque el Consent Mode Avanzado sólo afectan a etiquetas de productos Google.
Para Cerrar
La Configuración de los Estados de Consentimiento, se hace en dos pasos:
- Por un lado, debemos preparar la etiqueta de “Estado de Consentimiento Predeterminado” (determina los permisos antes de que el usuario interactúe con el banner).
- Por el otro, la etiqueta de “Estado de Consentimiento Actualizado” (determina los permisos después de la interacción con el banner).
- La configuración de ambas etiquetas se hacen importando la plantilla ‘Consent Mode (Google Tag)’ de Simo Ahava.
- Pasos para el Estado de Consentimiento Predeterminado:
- Importa la plantilla ‘Consent mode (Google Tag)’.
- Crea la Etiqueta del Estado de Consentimiento Predeterminado.
- Añade el activador ‘Consent Initialization’ a tu etiqueta.
- Pasos para el Estado de Consentimiento Actualizado (Si usas CookieBot como CMP):
- Crea la variable ‘Cookie Consent State’.
- Crea variables condicionales basadas en la variable ‘Cookie Consent State’.
- Crea la Etiqueta del Estado de Consentimiento Actualizado.
- Pasos para el Estado de Consentimiento Actualizado (Si NO usas CookieBot como CMP):
- Crea una variable que rescate el valor de la ‘Cookie de Consentimiento’.
- Verifica el formato en el que se guardan las preferencias en la Cookie.
- Crea variables condicionales basadas en la Cookie de Preferencias.
- Crea la Etiqueta del Estado de Consentimiento Actualizado.
Después de terminar este artículo , puedes avanzar con la configuración del Consent Mode Básico o dejarlo hasta este punto y comprobar que el Consent Mode Avanzado está bien configurado.