En este post, te explicaré de forma clara y concisa todo lo que necesitas saber sobre el Píxel de Meta si eres un Analista Digital, desde su detalle técnico hasta la forma de implementarlo en un sitio web.
El píxel de Meta es una herramienta clave para el equipo de Medios y sus campañas. Por esta razón, familiarizarnos con el código y la documentación es crucial para cualquier Analista Digital en una Agencia de Publicidad.
En este post , te explicaré lo que necesitas saber sobre el píxel de Meta si eres un Analista Digital: Qué es, qué lo compone y cómo configurarlo en un sitio web.
Antes de empezar, ten en cuenta que el píxel de Meta es una herramienta clave para el equipo de Medios y sus campañas. Campañas que, nosotros los de Analytics, ayudamos a optimizar a través de implementaciones analíticas y análisis. El píxel de Meta es un básico para lograr ambos.
Por esta razón, te darás cuenta de que familiarizarnos con el código y la documentación es crucial para cualquier Analista Digital en una Agencia de Publicidad.
Empecemos.
¿Qué es el Píxel de Meta y para qué sirve?
Es un pequeño pedazo de código JavaScript (compuesto por dos partes) que se coloca dentro de la cabecera de un sitio web, es decir, entre las etiquetas <head> </head> de todas las páginas.
Y tiene dos grandes funciones:
- Hacer un seguimiento de las acciones (eventos) que realizan los usuarios en los sitios web donde es colocado y vincular tales acciones a campañas publicitarias en el universo de Meta (incluyendo Facebook e Instagram).
- Además, el píxel posibilita la creación de audiencias personalizadas para dirigir anuncios a usuarios específicos en función de su comportamiento en el sitio web.
En pocas palabras: Si queremos saber qué hacen los usuarios en un sitio web después de haber sido impactados por un anuncio en Facebook o Instagram, necesitamos el Píxel.
Partes del Píxel de Meta
Ahora que sabes de qué se trata , te darás cuenta de que es muy importante para las agencias.
Veamos cómo se compone.
El código Base
Todas las plataformas tienen su propia versión y, como mencionamos antes, se trata de un bloque de código en JavaScript que vincula las acciones de un usuario en un sitio web con el anuncio que originó tal visita.
Este es el código base de Facebook *

* Captura obtenida de la documentación oficial
El bloque azul descarga una librería de funciones desde Meta.
El bloque rojo incluye una serie de caracteres únicos asociada a la cuenta publicitaria desde donde se generan los anuncios (el ID del Píxel).
El bloque amarillo avisa a Facebook que un usuario ha visto una página en el sitio (esto lo revisamos más a fondo en la sección “Eventos”).
El bloque verde carga una opción alternativa para usuarios que no tienen habilitado Javascript en sus navegadores.
El código de Eventos
A diferencia del código base, son scripts que sólo se activan cuando el usuario realiza una acción valiosa para el negocio.
Por ejemplo: añadir un producto al carrito, descargar un recurso o completar un formulario de contacto.
Aunque sigue siendo JavaScript, las líneas suelen ser mucho más intuitivas y, en general, el código incluye el nombre del evento asociado a la acción que realiza el usuario y un espacio extra para agregar información que aporte contexto a la acción.
Esta información se conoce como “parámetros” o “dimensiones”.
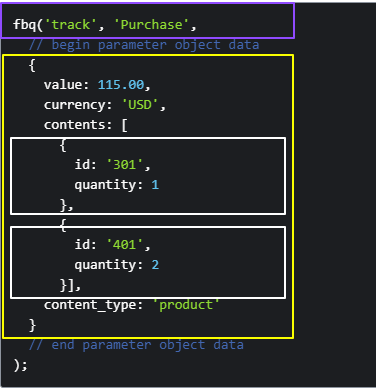
Este es el código del evento “purchase” de Facebook * y, como ya sabes, se activa cada vez que un usuario realiza una compra exitosa en el sitio donde es colocado.

* Captura obtenida de la documentación oficial
El bloque violeta avisa a Facebook (con la función fbq(‘track’) ) que un usuario ha realizado un evento.
Este evento, es detallado en el bloque azul con el valor “Purchase”, aclarando el tipo de acción , en este caso una compra.
En el bloque amarillo los parámetros ‘value’ , ‘currency’, ‘contents’ y ‘content_type’ agregan contexto al evento con la siguiente información:
- ‘value’: El valor total de la compra, “115.00”
- ‘currency’: La moneda en la que sucedió la transacción, “USD”.
- ‘contents’: Un contenedor con los dos artículos que se han comprado. **
- ‘content_type’: Define que se han comprado artículos individuales.
**Los dos bloques blancos representan cada uno de los artículos comprados y sus respectivas cantidades.
Eventos Estándar y Personalizados de Meta
Como te imaginarás después del ejemplo anterior, los eventos tienen infinitas posibilidades según el negocio y las acciones a las que queramos darle seguimiento. Veamos cuáles son:
Eventos Estándar
Los eventos estándar se utilizan para realizar un seguimiento de acciones específicas, como compras, registros, visualizaciones de contenido, entre otros.
Es importante saber que los Eventos Estándar son acciones que Meta ya ha definido para nosotros y, por lo tanto, hay una serie de reglas que debemos seguir para poder implementarlos en un sitio web.
Por esta razón, antes de registrar cualquier actividad en un sitio, es importante revisar la lista de Eventos Estándar para buscar un valor que se adapte al tipo de acción que queremos seguir.
La lista de eventos disponibles, su descripción y los parámetros que admite cada uno, puede ser confirmada en la documentación oficial de Meta.
Tipos de Eventos Estándar y su Uso
Al hablar de eventos estándar en Facebook, es crucial entender los diferentes tipos y cómo pueden ser empleados estratégicamente para potenciar nuestras campañas y comprender el comportamiento de los usuarios en un nivel más profundo.
Por ejemplo:
Nuestro cliente es un estudio jurídico en Palermo que ofrece asesoría en sus oficinas.
La acción más importante en su sitio web es la completación de un formulario de contacto disponible al final de la página de detalle de cada servicio.
Además, también pueden ser contactados a través de un chatbot y un botón de WhatsApp.
¿Qué eventos estándar podrían servirnos para optimizar sus campañas en Meta? Te mencionaré dos:
- Evento “Contact” * : Para el inicio de las conversaciones en el chatbot y los clicks en whatsapp.
La documentación de Meta aclara que sumar parámetros a este evento no es obligatorio. Sin embargo, considerando que tenemos dos vías de contacto posibles (WhatsApp y chatbot), sería ideal distinguirlas entre sí.
De esta manera, nuestro código podría verse de esta manera:
fbq('track','Contact',{via_contacto:'whatsapp'})Donde ‘via_contacto’ es un parámetro personalizado que sumamos para identificar el elemento de contacto del usuario.
- Evento “Lead” * : Para los envíos de formulario de contacto.
En este caso, la documentación aclara que agregar parámetros al evento no es obligatorio.
Sin embargo, a diferencia del evento “Contact”, Meta nos sugiere algunos parámetros estándar en caso de que queramos usarlos.
De esta manera, nuestro código podría verse así:
fbq('track','Lead', {content_name:'redacción de contrato', value: 50 , currency: 'USD'})Donde:
- ‘content_name’ identifica el servicio por el que el usuario se vió interesado (y envió el formulario).
- ‘value’ y ‘currency’ definen el valor promedio que representa este servicio para el estudio en dólares americanos.
Eventos Personalizados
En aquellos casos donde no encontramos una acción que se ajuste a lo que queremos en la lista de Eventos Estándar, podemos crear nuestro propio evento y decidir si usar parámetros estándar o parámetros personalizados.
Sigamos con el ejemplo anterior, pero supongamos que el evento “Lead” no nos cierra completamente y, en su lugar, quisiéramos crear un evento llamado “formulario_exitoso”.
Dado que “formulario_exitoso” no se encuentra dentro de la lista de Eventos Estándar , debemos avisar a Meta que se trata de un Evento Personalizado. Esto lo hacemos usando el argumento ‘trackCustom’ en lugar de ‘track’ en la función fbq() del código.
Como parámetros, además, seguiremos usando “currency” y “value”, pero sustituiremos “content_name” por “servicio” como parámetro personalizado.
De esta manera, nuestro código podría verse así:
fbq('trackCustom','formulario_exitoso', {servicio:'redacción de contrato', value: 50 , currency: 'USD'})Parámetros Estándar y Personalizados de Meta
Al igual que los Eventos Estándar, Meta también ofrece una lista de parámetros predefinidos dentro de su documentación y estos pueden ser combinados tanto con Eventos Personalizados como con aquellos Eventos Estándar que los permitan.
En aquellos casos donde los parámetros incluidos dentro de la lista no se adaptan a lo que queremos, también podemos enviar nuestros propios parámetros personalizados.
Pasos para configurar el Pixel de Meta
Creación de la Cuenta de Negocios en Facebook Business Manager
Importante: En el 95% de los casos, el equipo de Medios ya se ha encargado de resolver este paso junto al cliente porque no podrían correr campañas en esta plataforma de otra manera.
El primer paso es asegurarte de tener una cuenta en Facebook Business Manager, el centro de operaciones para gestionar todas las actividades comerciales en el universo de Meta.
Si aún no la tienes, ve a la página de Business Manager, sigue las instrucciones para crear una cuenta y vincula las páginas comerciales pertinentes.
Generación del Pixel de Meta
1. Ve a la pestaña “Events Manager” en Business Manager.
2. Selecciona la opción “Crear un Píxel” y sigue las instrucciones.
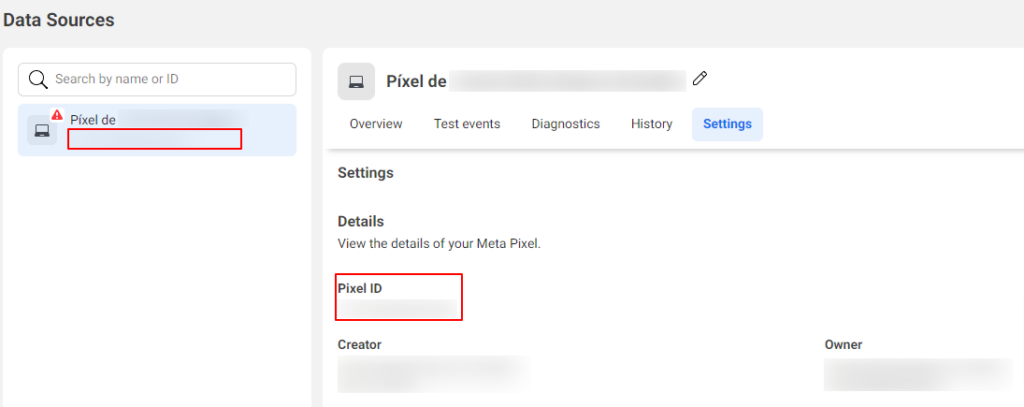
Al igual que el caso anterior, es muy probable que si el equipo de Medios no ha completado este paso aún, sepan cómo ayudarte a llegar a la sección ‘Fuentes de Datos’ o ‘Data Sources’ donde encontrarás el ID de tu pixel en los bloques rojos.

Colocación del Píxel de Meta
Aquí sí nos toca a nosotros y tenemos 2 maneras de hacerlo.
Ambas son válidas, pero dependerá de los recursos (tiempo, equipos, permisos) de los que dispongas.
Método Manual
Colocación Manual del Código Base
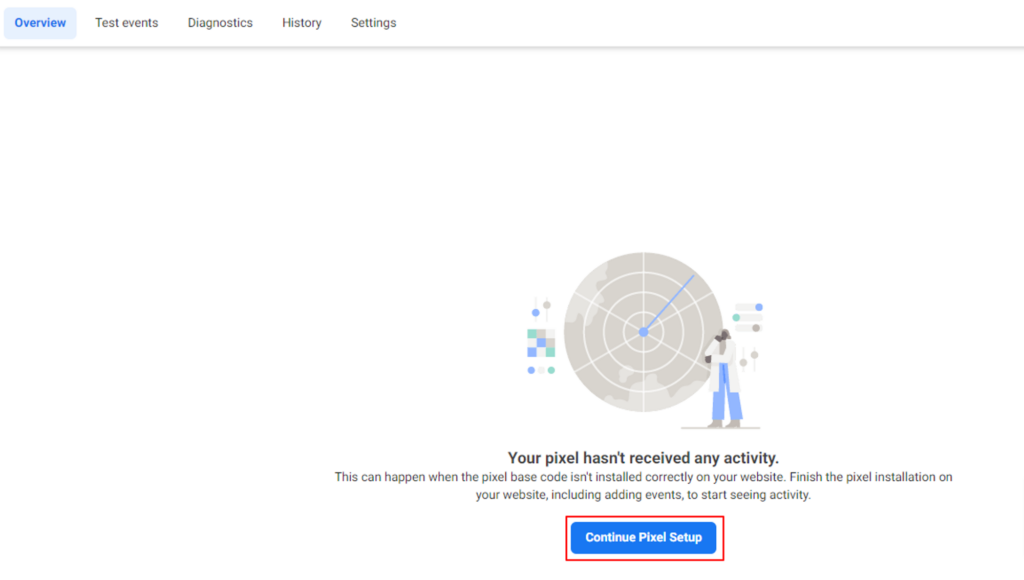
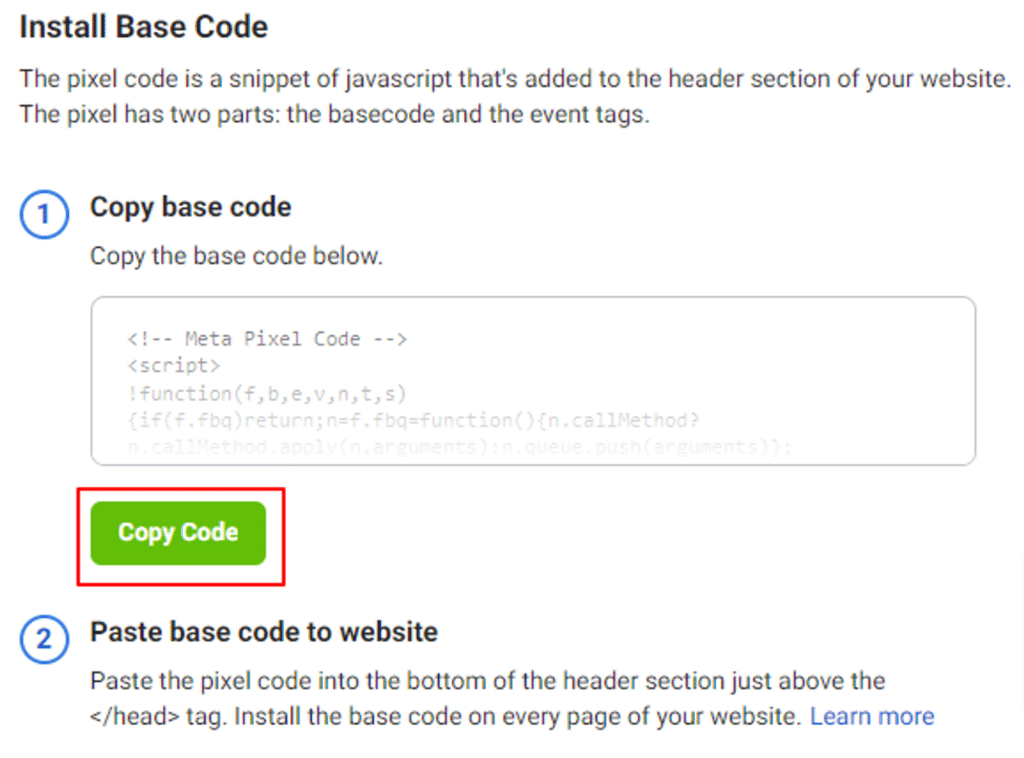
1. En la sección de ‘Overview’ , selecciona ‘Continuar Configuración del Pixel’

2. Selecciona la opción ‘Instalar código manualmente’

3. Copia el código base de tu pixel

4. Asegúrate de marcar ‘Coincidencias Avanzadas Automáticas’ como OFF

Esta configuración permite que Facebook automáticamente encuentre información que identifique personalmente a los usuarios en el sitio donde se encuentra el pixel para ‘mejorar su modelo de atribución’ y evitar ser afectados por las restricciones del navegador.
Si decides usar esta función, te recomiendo hacerlo manualmente con Google Tag Manager. En este artículo te muestro cómo.
Listo!
Ahora pide a quien gestione la web que coloque el código que copiaste del paso 3 en todas las páginas del sitio, concretamente entre las etiquetas <head> y </head>.
Colocación Manual del Código de Evento de Meta
Cuando hayas definido los Eventos Estándar y/o Personalizados que necesitarás registrar junto a sus parámetros, deberás solicitar a quien gestione el sitio web que los coloque para ti siguiendo esta estructura:

Donde:
{tipo de seguimiento}: Es ‘trackCustom’ para Eventos Personalizados y ‘track’ para Eventos Estándar.
{nombre del evento}: Es el nombre que aparece en la lista de la documentación (para Eventos Estándar) o el nombre que has definido tú mismo (para Eventos Personalizados).
{parámetro:valor} (opcional): En este espacio (dentro de las llaves) puedes añadir los Parámetros Estándar o Personalizados que desees, agregando una coma ‘,’ entre cada combinación ‘llave:valor’ para separarlos entre sí.
Como el código de Evento responde a un comportamiento puntual del usuario, este puede ser activado en cualquier momento, como por ejemplo: al completar un formulario o al hacer clic en un botón.
Ten en cuenta que estos bloques de código deben ser colocados entre las etiquetas <body> y </body>.
Ventajas de colocar el Pixel de Meta de forma Manual
- El trabajo ‘pesado’ se lo lleva quien gestiona el sitio y como miembros del equipo de Analytics nuestro papel se reduce a documentar los códigos colocados y hacer las pruebas necesarias para asegurarnos de que la solicitud fue completada correctamente.
Desventajas de colocar el Pixel de Meta de forma Manual
- Al tratarse de scripts que son ‘pegados’ directamente al código fuente de la página, es necesario mantenernos actualizados con respecto a la documentación oficial, ya que cualquier cambio de sintaxis rompería nuestros eventos.
- Los tiempos de implementación escapan de nuestras manos porque es otro equipo quien se encarga de esta tarea. Esto puede tener un impacto negativo en el rendimiento de las campañas, al carecer de datos necesarios para optimizar.
Método con Google Tag Manager (Recomendado)
Colocación del Código Base con Google Tag Manager
Opción con Etiquetas HTML
1. En tu contenedor, selecciona ‘nueva’ en la sección ‘Etiquetas’

2. Haz click en cualquier parte de esta pantalla

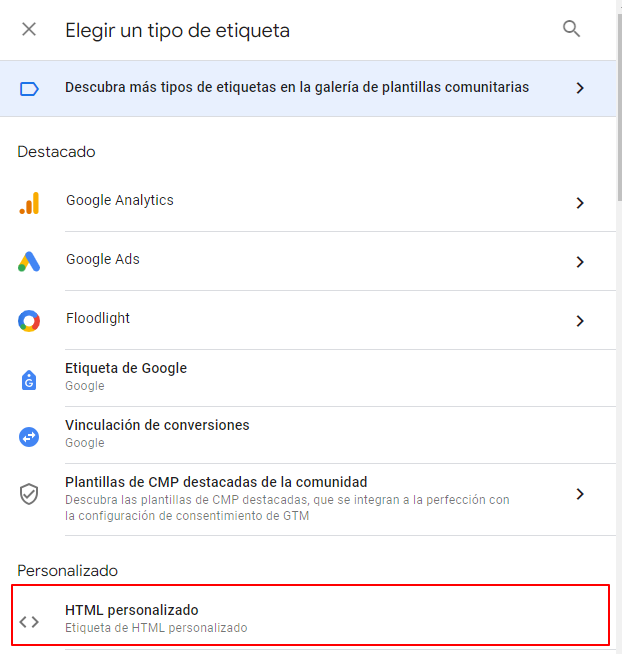
3. Selecciona ‘HTML personalizado’ en la lista que se despliega

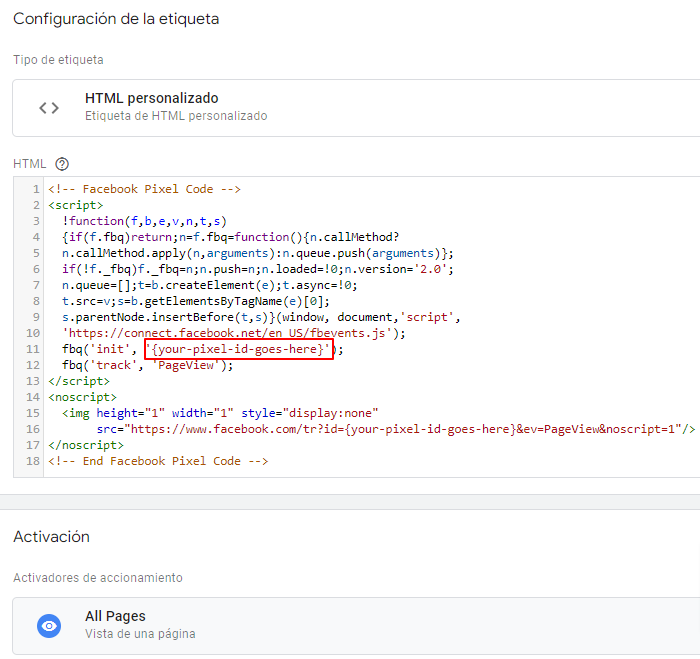
4. Pega el código base del Píxel de Meta y selecciona ‘All Pages’ como activador
Si ya conoces el Píxel ID , puedes copiar y pegar la estructura de la documentación oficial y simplemente sustituir el valor del bloque rojo por tu Píxel ID, manteniendo las comillas. Por ejemplo: ‘12345678910’

5. Guarda los cambios y verifica la etiqueta y su activador

6. ¡Listo! Puedes publicar tu contenedor.

Opción con Plantilla de Etiqueta
En el caso de instalar el pixel a través de las Plantillas de Etiquetas, no es necesario configurar el código base porque la plantilla de las etiquetas de Eventos ya hacen referencia al Píxel ID.
Esto significa que debes configurar como mínimo el evento ‘PageView’ por tu cuenta.
Colocación del Código de Eventos con Google Tag Manager
Opción con Etiqueta HTML
1. Repite los pasos 1, 2 y 3 en ‘Colocación del Código Base con Google Tag Manager’
2. Escribe el código del Evento que te interesa y asócialo a su activador *
Ejemplo Evento Personalizado
‘formulario_exitoso’
* El activador se refiere a la acción que debe ocurrir para disparar la etiqueta al que es vinculado. En este caso, el click encargado de registrar el envío exitoso de un formulario.

Nota que aunque ‘servicio’ es un Parámetro Personalizado , lo enviamos de la misma manera que un Parámetro Estándar (‘value’ y ‘currency’).
5. Guarda los cambios y verifica la etiqueta y su activador

6. ¡Listo! Puedes publicar tu contenedor.

Opción con Plantilla de Etiquetas
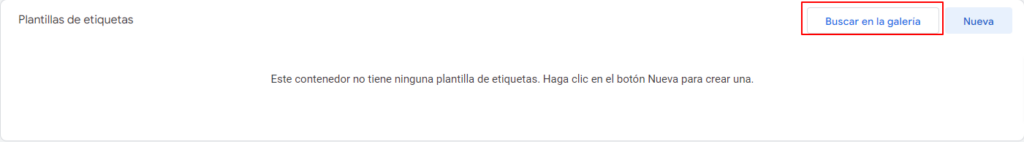
1. En tu contenedor, selecciona ‘Buscar en la Galería’ en la sección ‘Plantillas’

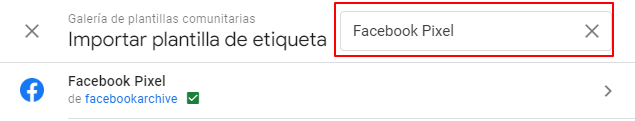
2. Busca ‘Facebook Pixel’ y selecciona la plantilla desarrollada por ‘facebookarchive’

3. Añade esta plantilla a tu espacio de trabajo
4. En tu contenedor, selecciona ‘nueva’ en la sección ‘Etiquetas’

5. Haz click en cualquier parte de esta pantalla

6. Selecciona ‘Facebook Pixel’ en la lista que se despliega

7. Configura la etiqueta de Evento y asóciala a su activador
Ejemplo: Evento Estándar
‘PageView’

En el bloque rojo: Coloca el pixel ID obtenido del Business Manager (No el código, sólo la parte del ID)
En el bloque azul: Elige el evento que te interesa configurar de la lista de Eventos Estándar que se despliega.
En el bloque verde: Este campo sirve para moderar los permisos de activación de la etiqueta según el consentimiento de los usuarios. Aunque para este ejemplo lo dejaremos en ‘True’, puedes revisar mi serie sobre Consent Mode para aprender más sobre este tipo de configuración.
Enviaremos este evento sin parámetros adicionales , por lo que configurar estos 3 bloques será suficiente
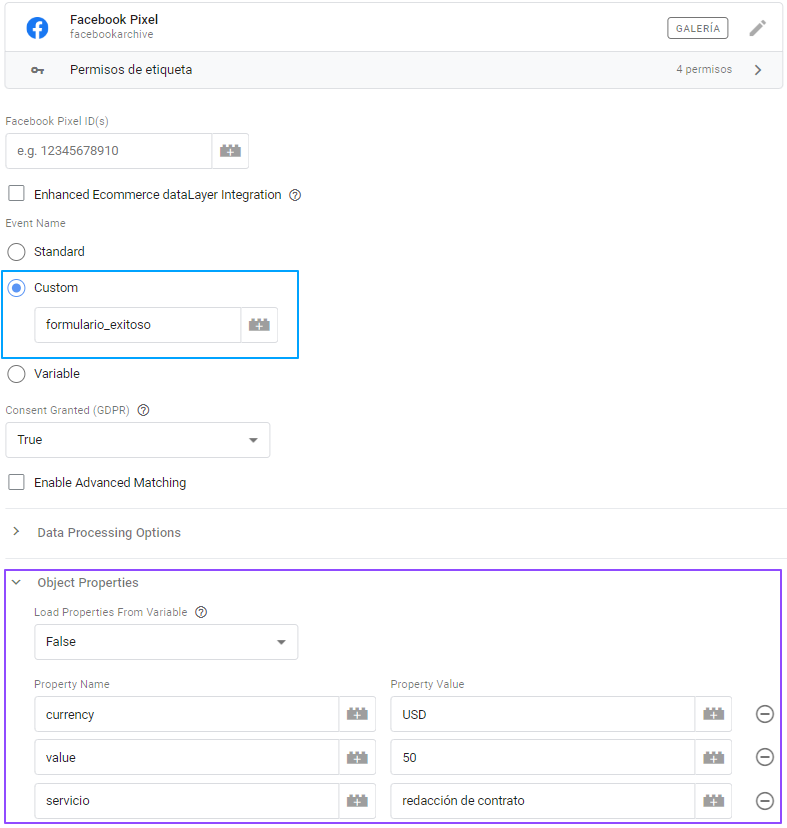
Ejemplo Evento Personalizado
‘formulario_exitoso’
Seguiremos las mismas indicaciones del bloque rojo y bloque verde del ejemplo anterior , pero esta vez seleccionamos ‘Custom’ en el bloque azul y escribimos el nombre de nuestro Evento Personalizado.
Además, en el bloque violeta, enviaremos 3 parámetros para contextualizar el evento: ‘currency’, ‘value’ y ‘servicio’.
Nota que aunque ‘servicio’ es un Parámetro Personalizado , lo enviamos de la misma manera que un Parámetro Estándar (‘value’ y ‘currency’).

8. Guarda los cambios y verifica la etiqueta y su activador

9. Listo! Puedes publicar tu contenedor.

Ventajas de colocar el Pixel de Meta con Google Tag Manager
- Los tiempos de implementación y modificación se achican considerablemente porque somos completamente autónomos para configurar, probar y publicar las etiquetas que necesitemos.
- Si usamos las plantillas de etiquetas, no debemos preocuparnos por un cambio de sintaxis en el código, ya que la plantilla se encargará de estos cambios por nosotros.
- Podemos trabajar en un entorno colaborativo con otros analistas o incluso miembros del equipo de Medios.
- En caso de dudas, siempre podemos pausar nuestras etiquetas o restablecer el contenedor a una versión anterior.
Desventajas de colocar el Pixel de Meta con Google Tag Manager
- Puede que necesitemos un entendimiento un poco más ‘avanzado’ en situaciones donde debemos configurar eventos de E-commerce.
- Ningún otro, Google Tag Manager es lo máximo.
Verificación de la Instalación del Píxel de Meta
1. Instala la Extensión ‘Facebook Pixel Helper’ en tu navegador
Esta es la página oficial de la extensión en la Webstore de Chrome.
Recuerda fijarla a tu ventana para tenerla disponible

2. Ve a la pestaña ‘Test Events’ en la sección ‘Data Sources’ o ‘Fuentes de Datos’

3. Coloca la url del sitio donde has instalado el Píxel
Se abrirá una nueva pestaña con la url que has colocado

4. El ícono del Pixel Helper tendrá color en tu navegador *
Píxel ok

Píxel no ok

*Asegúrate de no usar bloqueadores de anuncios para que el Píxel funcione bien.
4. Reproduce los eventos que has configurado en el sitio web
Si has configurado un Evento de ‘PageView’ con completar el paso 3 es suficiente, pero si has configurado Eventos asociados a interacciones (como un clic o el envío de un formulario), deberás replicar tales acciones en la pestaña habilitada al completar el paso 3.
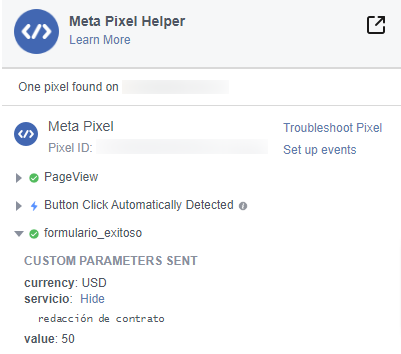
5. Selecciona el ícono del Píxel Helper
Se desplegará una lista con los Eventos registrados, sus parámetros y valores.

Prueba tus eventos de ‘Click’ con la combinación de teclas ‘Control + Click’ para mantener la pestaña activa mientras verificas el registro de Eventos en el Píxel Helper.
6. Sin cerrar la pestaña de tu url , vuelve a la pantalla ‘Test Events’
Deberías poder ver el registro de los mismos eventos que has validado con el Píxel Helper.
En el bloque violeta verás el valor ‘Custom event’ si envías Eventos Personalizados. Para los Eventos Estándar , no verás nada.
Si todo está ok , en el bloque azul podrás validar los parámetros (personalizados y estándar) que acompañan a tu evento.

Para Cerrar
- El píxel de Meta es crucial para que el equipo de Medios pueda optimizar sus campañas y crear audiencias personalizadas en Instagram y Facebook.
- El Píxel se divide en dos partes: código base y código de eventos . El primero se coloca dentro de la etiqueta <head> de todas las páginas de un sitio web y el segundo en la etiqueta <body> según las interacciones del usuario.
- Los eventos estándar son acciones predefinidas por Meta, mientras que los personalizados se adaptan a necesidades específicas.
- Para configurar el Pixel de Meta debes crearlo primero en tu cuenta de Business Manager.
- Hay dos maneras de instalar el Píxel: manualmente o con Google Tag Manager. La segunda opción es recomendada por su autonomía y facilidad de implementación.
- Verifica la instalación del Píxel con la extensión ‘Facebook Pixel Helper’ y la herramienta de Pruebas de la sección ‘Data Sources’ en tu Business Manager.